ICP备案经历与后续-腾讯云的域名,华为云主机,在华为云备案
背景
无法解析困境与解答
为了自己的小站能有极速体验,然后就一直想搞一台国内的服务器,然后就入手了华为云学生机,之前折腾了好长一段时间的域名解析到华为云,但是一直有问题,然后一直找不到原因,后面看到某个帖子才发现,原来我自闭了8个多小时去找bug为什么不行的原因是因为没有备案的域名不能解析到国内的服务器!
备案疑惑
然后自己就决定要去备案了,奈何自己的域名在腾讯云,然后自己的服务器在华为云,然后我就想着把腾讯云的域名转移到华为云(虽然说华为云的cn域名每年39,腾讯云每年35让自己纠结了好久,真屌丝行为),然后发现一个致命的问题就是: 竟然因为他们的域名都是托管在新网的,所以导致无法转移域名, 在网上找了半天的解决方案都没有人有相似的经历,可能我是个奇葩吧
尝试
既然没有人经历过,那就让我来成为这个第一吃螃蟹的人吧
于是我开始了腾讯云的域名,华为云主机,在华为云备案 的进程,进入华为云备案,然后按照提示以及客服的提醒备案
开始焦灼后备案成功
等待10天左右的时候还没有什么感觉,等到15天还没有备案成功(其实是备案太久会导致SEO掉分,以及自己正在准备一个公司的实习面试的简历,我想在简历上写上我的网站),然后就开始每天看看,在网上看看别人备案了多久,然后直到今天有点焦灼了,还在LZ聊天间隙问我SEO是不是很赚钱的时候和她抱怨了一下备案怎么还没有成功,结果没有过一个小时就成功了,哈哈哈哈哈哈哈哈哈,好爽!!!

添加备案号和图案到页面下
在hexo\blog\themes\{你的主题名}\layout\_partials\footer.swig中加入
<a href="http://www.beian.miit.gov.cn/">湘ICP备19025607号</a> (注意修改成为自己的备案号)
我的是下面这样的
|
|
把自己的网站解析放回去
因为自己是首次备案,所以备案期间不准解析,然后一直用着wolfdan666.coding.me猥琐发育,并且最近写的文章的相互连接也用的这个,所以我备案成功之后要
- 把自己的域名解析放出来
- 然后再把最近写的一些文章的链接改一下(之前想到会有这一天,所以记录了)
将Hexo解析部署到华为云
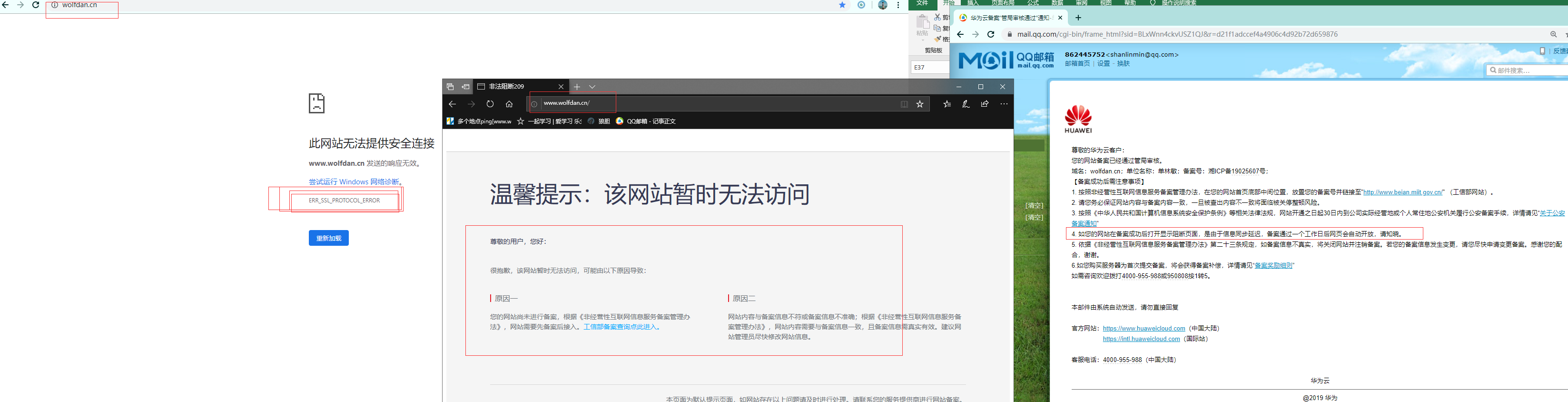
这个时候最好不要使用谷歌浏览器
别问我怎么知道的,看下面的图(有时候使用谷歌浏览器不是会让自己自闭很多个小时而找不到原因,因为谷歌不显示是备案未成功的错误)

一些参考教程
但是自己按照上面文章还是出了点问题,所以又参考了另一个大佬的
后续体验
- 将Hexo解析部署到华为云之后,每次文章deploy之后去网站查看,改动都是响应都特别特别快,特别爽! (因为之前deploy完之后要等半天才能看到改动)
- 图片加载速度提升了超级多,分析能够知道应该是服务器帮我们先去拉取链接(如果是本来就是自己拉取的话应该不会变化这么大),之前托管在github或者coding的pages服务的服务器都是很慢的,所以用了VPS之后就拉取和展示图片的速度都快很多